PRODUCT DESIGN
MY ROLE
I was the lead UX designer and art director for Amazon (junglee.com). I worked with research and creative agencies to improve product discovery and recall value through visual merchandising.
I was the lead UX designer and art director for Amazon (junglee.com). I worked with research and creative agencies to improve product discovery and recall value through visual merchandising.
PROBLEM
Junglee.com is a comparison website that aggregates results to discover products with best value. The home page experience is very similar to other e-commerce sites and fails to position ‘comparison’. This leads to lower click through rate and abandonment.
Junglee.com is a comparison website that aggregates results to discover products with best value. The home page experience is very similar to other e-commerce sites and fails to position ‘comparison’. This leads to lower click through rate and abandonment.
 Behavior insights
Behavior insightsDISCOVERY
I facilated a discovery workshop with product, research and dev. Goal was to build a behavior diagnosis map to identify key behaviors, barriers and benefits in the existing system.
I facilated a discovery workshop with product, research and dev. Goal was to build a behavior diagnosis map to identify key behaviors, barriers and benefits in the existing system.

Existing performance

Category performance
‘Shopping behavior changes based on the category. e.g. people browse to discover items like clothing, shoes and search for items like electronics, furniture.’
DEFINE
A wireframe that defines a category based visual merchandising content strategy and carve out areas to display premium content.
A wireframe that defines a category based visual merchandising content strategy and carve out areas to display premium content.

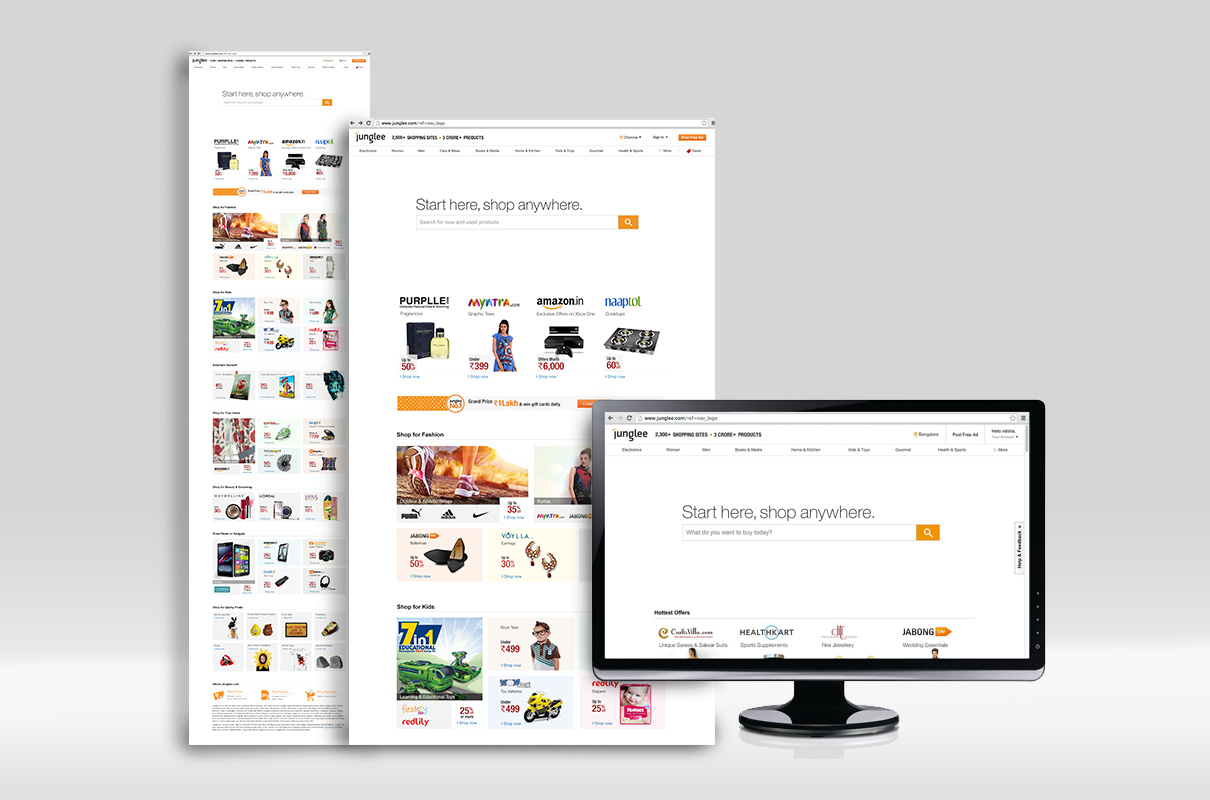
DESIGN SOLUTION
Home page and category page redesign for responsive web
Home page and category page redesign for responsive web

HIGHLIGHTS
Premium content strategy
-
Ads space to show premium seller ads above the fold
- Clickable motion graphics in the banner

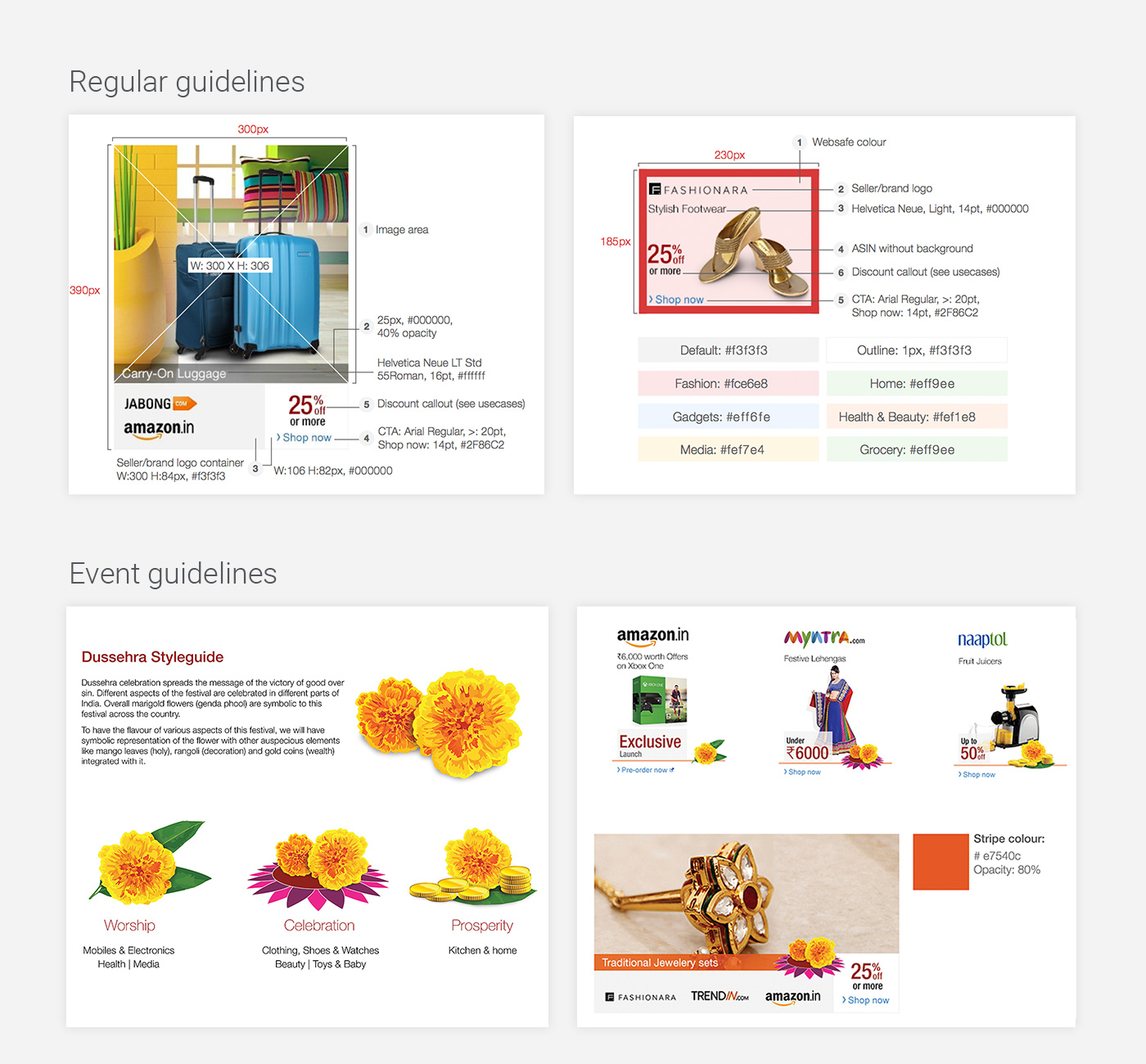
Design system
- Merchendising guidelines for compomenets and categories
- Define event guides and art direct photo shoots

Success
- 34% increase in clicks
- New design helped build the monetization strategy
Work done while employed by Amazon, India, 2014
Disclaimer, text and numbers used in the artwork are placeholder and not the actual data